You keep hearing about mobile responsive web design…
But you’re wondering what all the fuss is about and why mobile responsive website design is so important for your website success.
So today, I’m going to share what is a mobile responsive website design…
Plus, 5 big benefits of mobile responsive website, so you can understand why mobile responsive website design is so critical to your website’s success and growing your business.
Table of Contents
What is Responsive Web Design?
A responsive website design, also known a mobile website design, or a mobile friendly website design, is a website that dynamically adjusts its content according to the device the end user is using…
This means that content remains crisp, clear, and legible across all devices, and that the end user does not have to pinch or zoom in on their mobile device to be able to read the content.
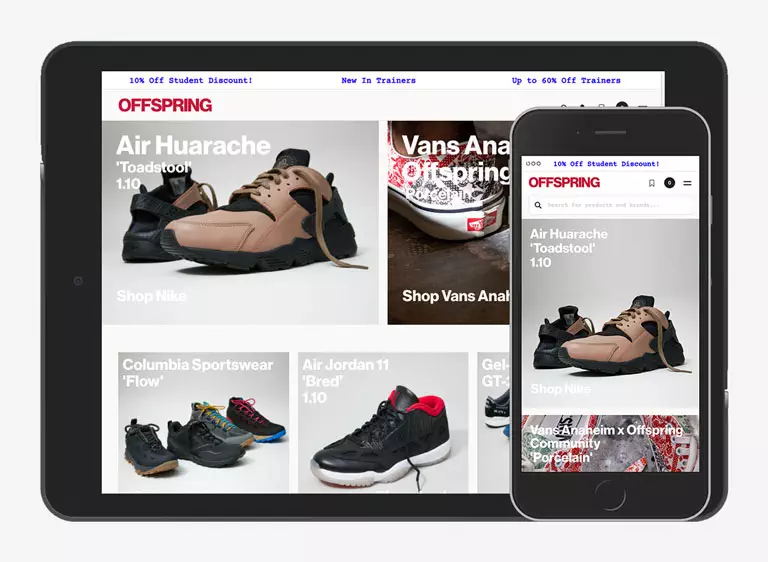
An example of a good responsive website design is UK trainer and sneaker shop, Offspring.
If we take a look at their website on a computer desktop screen, you can see that as the browser changes, the website responds, repositions, and optimises its content accordingly.

It’s always best to check the response at site across a combination of real devices with different screen sizes.
But resizing your browser on a desktop screen is a quick way to test if a site is mobile responsive and mimic how a responsive site will adapt to mobile devices.
In a moment, I’ll show you the results Offspring had after moving to a mobile responsive website design.
But first, here are 5 reasons why a mobile responsive website design is so critical for your website’s success.
So, number one is it…
1. Improves User Experience
As mentioned, having a mobile responsive website ensures that website content is legible across all devices…
This continuity and device appropriate design ensures that users are able to view content and not have to pinch or zoom on mobile devices to read website content.
This reduces friction, which leads to a better user experience for prospects and customers.
And this in turn strengthens your branding, increases engagement, and will create happier prospects and customers, who are more likely to return and want to do business with you again and again, and refer you to their friends and family.
So, number two is it…
2. Helps You Rank Higher in Search Engine Results
Search engine optimisation is a marketing strategy that helps you to appear higher in search results and get found online…
And Google rewards sites that are mobile friendly.
So, having a mobile responsive website design will help you to improve your search engine optimisation, boost your search engine results, and drive more traffic leads and sales to your business.
So, number three is it…
3. Saves You Money
A responsive website design means that you can have a single website for both mobile and desktop, and across all devices.
And this means that you don’t have to have two separate website designs or a separate app for mobile devices.
And this single site will help you to reduce website design costs, reduce website development costs, SEO, or Search Engine Optimisation costs, and also your website maintenance costs for years to come.
So, number four is it…
4. Saves You Time
Having a single responsive website design means you can reduce the amount of time spent communicating with team members and employees, such as designers, developers, SEOs, and virtual assistants, and only have to complete website tasks once…
It also means that you can consolidate your tracking analytics across one website, implement website updates quicker, free up time for employees, and increase the efficiency of your business.
So, number five is it…
5. Increases Your Sales and Revenue
With a mobile responsive website design, you’re able to drive more traffic to your website, keep it there for longer, increase your website page views, and stop website visitors abandoning your website for your competitors.
And this will help you to get your website visitors to take more of your desired action, increase your website conversions, and capture and convert more of those website visitors into happy customers, all while spending less time and money.
Offspring’s Mobile Responsive Website Re-Design Results
To highlight this, Offspring, the company who I mentioned earlier, they were able to increase their Google Usability Score from 60 to a perfect 100…
They were also able to increase their website traffic by 25% thanks to improved Google rankings.
And they were also able to increase their mobile conversion rate by over 15%, and increase their mobile revenue by over 102% year-on-year, all thanks to implementing a mobile responsive website design.
So, I hope that goes to show the importance of implementing a mobile responsive website design for your business.
Wrapping Up
Today, you’ve got an understanding of why a mobile responsive web design is so critical to website success:
- What is a responsive web design?
- How responsive web design improves user experience
- Why responsive website design helps you rank higher in search engine results
- How responsive design saves you money
- Why mobile responsive design saves you time
- How mobile-friendly web design increases your sales and revenue
- Offspring’s: Mobile responsive website re-design results
Now its time to make sure your website design is mobile responsive.
Have you implemented a mobile friendly website design for your business yet? How do you think the mobile responsive website design could help your business, either now or in the future?
Let me know in the comments box below, I’d love to hear from you.
If you want me to handle your website for you, go book your website discovery call here now and we’ll hop on a call.